Elevate Your Small Business Website with UI UX Tips in 2026
Written by UIDesignz Aug 7, 2024 6 min read
Last updated: Jan 1 2026

In the competitive landscape of 2026, a well-designed website is crucial for small businesses to stand out and attract customers. An effective website design goes beyond aesthetics; it incorporates user experience (UX) and user interface (UI) design principles to create a seamless and engaging experience for visitors. Here are some essential UI UX tips to elevate your small business website this year.
Table of Contents
Prioritize Mobile-First Design

Prioritize Mobile-First Design (image by GeeksforGeeks)
With the majority of users accessing websites via mobile devices, a mobile-first design approach is imperative. Ensure your website is fully responsive, providing an optimal viewing experience across various screen sizes. Simplify navigation, use legible fonts, and ensure touch-friendly elements to enhance usability on smaller screens
- Optimize Images for Mobile- Use scalable vector graphics (SVGs) and adaptive images to ensure fast loading times and clarity on all screen sizes.
- Test on Multiple Devices- Regularly test your website on various devices and browsers to ensure consistent performance and appearance.
- Leverage Mobile-Specific Features- Utilize features like geolocation and mobile-specific gestures (swipe, pinch) to enhance user interaction.
Explore our resources page: Design Resources
Focus on Speed and Performance
Website speed is critical for user retention. Slow loading times can lead to high bounce rates, negatively impacting your business. Optimize images, leverage browser caching, and minimize code to improve load times. Utilize tools like Google PageSpeed Insights to identify and fix performance issues.
- Implement Lazy Loading- Load images and other media content as users scroll down the page to improve initial load times.
- Use Content Delivery Networks (CDNs)- Distribute content globally to reduce latency and speed up delivery to users.
- Minimize Redirects- Limit the number of redirects to reduce additional HTTP requests and improve load times.
Implement Clear and Intuitive Navigation

Implement Clear and Intuitive Navigation (image by Justinmind)
A custom web design with intuitive navigation helps users find information quickly. Use clear labels for menu items, include a search bar, and organize content logically. A user-friendly navigation system enhances the overall user experience, encouraging visitors to stay longer and explore more.
- Breadcrumb Navigation- Provide breadcrumb trails to help users keep track of their location within the site.
- Sticky Navigation Bars- Keep navigation menus visible as users scroll down the page for easy access.
- Mega Menus for Large Sites- Use mega menus to display multiple options in an organized manner without overwhelming users.
Use Consistent Branding
Consistency in branding builds trust and recognition. Use your brand’s colors, fonts, and imagery consistently across your website. This not only creates a cohesive look but also reinforces your brand identity, making your business more memorable to visitors.
- Brand Style Guide- Develop a style guide to maintain consistency across all digital and print materials.
- Custom Icons and Graphics- Use custom-designed icons and graphics that align with your brand's aesthetic.
- Consistent Tone of Voice- Ensure that the tone of voice in your content is consistent and reflects your brand's personality.
Read More: Importance of Branding in UI UX
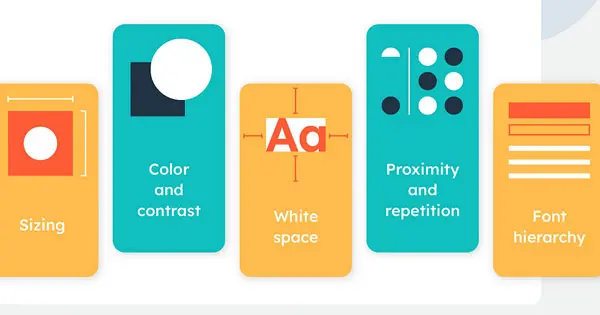
Enhance Visual Hierarchy

Enhance Visual Hierarchy (image by Medium)
Visual hierarchy guides users’ attention to important elements on your website. Use size, color, and spacing to highlight key information such as calls to action (CTAs), headlines, and product features. A well-designed visual hierarchy ensures users can easily scan and digest content, leading to better engagement.
- Use White Space Effectively- Allow for ample whitespace to avoid clutter and improve content readability.
- Contrast and Color Use- Use contrasting colors to make important elements stand out.
- Typography Hierarchy- Differentiate text elements (headings, subheadings, body text) with varying font sizes and weights.
Prioritize Accessibility
Making your website accessible ensures that all users, including those with disabilities, can navigate and interact with your site. Follow WCAG (Web Content Accessibility Guidelines) to improve accessibility. Use alt text for images, ensure sufficient color contrast, and make your website navigable by keyboard to cater to a wider audience.
- ARIA Landmarks- Use ARIA (Accessible Rich Internet Applications) landmarks to define page structure for screen readers.
- Transcripts for Multimedia- Provide transcripts and captions for audio and video content.
- Accessible Forms- Ensure forms are accessible with clear labels, instructions, and error messages.
Keep Reading: 10 Essential Rules For Effective Website Design
Utilize High-Quality Visuals
High-quality visuals can significantly impact user perception and engagement. Use professional images, videos, and graphics that align with your brand and message. Avoid stock photos that look generic and opt for authentic visuals that resonate with your target audience.
- Custom Photography- Invest in custom photography to showcase your products, team, and business environment.
- Video Content- Incorporate engaging video content to explain products, share testimonials, or tell your brand story.
- Interactive Elements- Use interactive visuals like sliders, animations, and infographics to make content more engaging.
Simplify Forms
Forms are essential for collecting user information, but complex forms can deter users. Keep forms simple and only ask for necessary information. Use clear labels, provide helpful hints, and ensure the forms are mobile-friendly. Simplifying forms can improve completion rates and enhance user experience.
- Progress Indicators- For multi-step forms, use progress indicators to show users how much of the form is left.
- Inline Validation- Provide real-time validation feedback to help users correct errors as they fill out the form.
- Auto-fill and Dropdowns- Use auto-fill options and dropdown menus to make form filling quicker and easier.
Incorporate Feedback Mechanisms

Incorporate Feedback Mechanisms (image by CultureMonkey)
Feedback mechanisms such as surveys, reviews, and chatbots provide valuable insights into user preferences and pain points. Implement these tools to gather feedback and make data-driven improvements to your website. Engaging with users through feedback shows that you value their input and are committed to enhancing their experience
- Exit-Intent Popups- Use exit-intent popups to gather feedback from users about their experience before they leave the site.
- User Testing- Conduct regular user testing sessions to gather in-depth feedback and identify usability issues.
- Feedback Widgets- Implement feedback widgets that allow users to rate their experience or report issues easily.
- Heatmaps and Analytics- Use heatmaps and analytics tools to track user behavior and identify areas for improvement.
- Usability Testing- Conduct usability testing with a diverse group of users to uncover any navigation or functionality issues.
- Regular Updates- Keep your website content and design up-to-date with the latest trends and user feedback.
Test and Iterate
UI UX design is an ongoing process. Regularly test your website with real users to identify issues and areas for improvement. Use A/B testing to compare different design elements and determine what works best. Continuously iterating based on user feedback ensures your website remains effective and user-friendly.
Conclusion
Elevating your small business website with effective UI UX design service can significantly impact your online presence and customer satisfaction. By prioritizing mobile-first design, enhancing speed and performance, and focusing on user-centric elements, you can create a website that not only looks great but also delivers an exceptional user experience. Stay ahead in 2026 by implementing these UI UX tips and watch your small business grow.
To avail our offered services by Professionals kindly Contact Us.





