Top 10 Key Components of a Design System
Written by UIDesignz Feb 20, 2024 3 min read
Last updated: Feb 26 2024

In today's fast-paced digital landscape, consistency and efficiency are paramount. Enter the design system, the unsung hero of seamless user experiences and streamlined design workflows. But what makes a truly great design system? Be ready as we explore the top 10 key components that will turn your system from a scattered collection of elements into a powerful bridge connecting design and development.
Table of Contents
Foundational Principles
Every great design system is based on shared principles. Define your brand's core values, design philosophy, and accessibility commitments. These guiding stars ensure consistency and alignment across all design projects.

Foundational Principles (image by CODELITT)
Component Library
Think of the Component library as your toolbox, brimming with pre-built UI elements like buttons, forms, and navigation bars. Each component comes with clear usage guidelines and code snippets, ready to be seamlessly integrated into your designs.
Keep Reading: Top Design System Guides For 2024
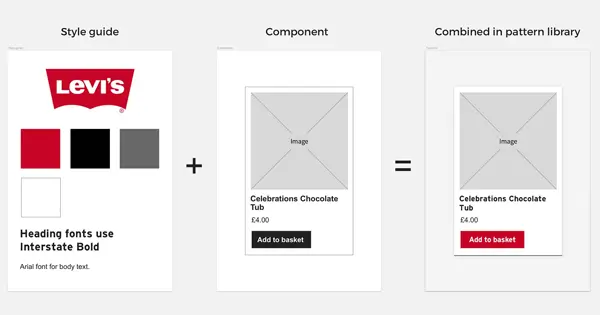
Pattern Library
Step beyond individual components and dive into reusable patterns that combine these elements to create common design solutions. Modals, dropdowns, or onboarding flows, are a well-stocked pattern library that saves time and ensures a unified user experience.

Pattern Library (image by Web Designer Deopt)
Brand Style Guide
Visual identity matters. Your brand style defines your brand's voice through typography, color palettes for user interface, logos, and imagery. Think of it as your brand's visual rulebook, ensuring every touchpoint reflects your unique personality.
Writing Guidelines
The power of words shouldn't be underestimated. Establish clear guidelines for tone, voice, and messaging, maintaining consistency across interfaces, marketing materials, and customer interactions.
Documentation
A well-documented design system is an accessible one. Provide comprehensive guides, tutorials, and FAQs that empower designers and developers to leverage the system effectively. Remember, knowledge is power.
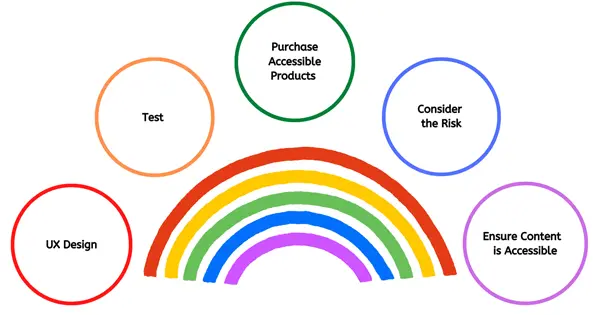
Accessibility
Design for everyone. Integrate accessibility best practices into your design system from the get-go, ensuring your interfaces are usable and inclusive for all users, regardless of ability.

Accessibility (image by CIO.UCOP)
Governance and Evolution
Design systems aren't static entities. Establish a clear governance structure that defines roles, responsibilities, and contribution processes. Encourage feedback and adapt to evolving needs to keep your system vibrant and relevant.
Tooling and Integration
Design systems aren't static entities. Establish a clear governance structure that defines roles, responsibilities, and contribution processes. Encourage feedback and adapt to evolving needs to keep your UI UX design agency vibrant and relevant.

Tooling and Integration (image by RETREAVER)
Community and Communication
Develop a culture of collaboration and communication. Encourage open dialogue between designers, developers, and stakeholders, ensuring everyone is aligned and invested in the design system's success.
Conclusion
Remember, a design system is a journey, not a destination. By implementing these key components and nurturing a collaborative spirit, you'll pave the way for a design system that fuels creativity, efficiency, brand and identity services success. So, unleash the power of design systems and watch your design projects rise.
To avail our offered services by Professionals kindly Contact Us.





