Top App Design Techniques for Seamless User Navigation
Written by UIDesignz Jul 21, 2023 5 min read
Last updated: Feb 8 2024

In today's rapidly changing digital world, users expect apps to be easy to use and navigate effortlessly. Achieving a smooth user experience is important for the success of any mobile application. Through strategic design approaches, app creators can boost user satisfaction and engagement. This blog post will help you to know the latest trends and best practices, offering valuable insights into top app design techniques for seamless navigation. Whether you're a DIY app design agency or exploring platforms like AppMySite, these navigation tips will assist you in creating user-friendly mobile app experiences.
Table of Contents
Embrace Gesture-Based Navigation
Gesture-based navigation means using natural actions like swiping or tapping to control and explore an app. It's like using real-world movements on your device to make things easier. Plus points are
- Intuitive Interaction: Gesture-based navigation mimics real-life actions, making it easy for users to understand and use the app without complex instructions.
- More Screen Space: With gestures, users can do things by just swiping or tapping, giving more room for the app's main content.
- Streamlined Flow: These gestures help create a smooth and streamlined user experience, making it feel more natural and enjoyable.
- Future-Ready: As technology evolves, embracing gesture-based navigation keeps your mobile app design service aligned with user expectations and trends.

Gesture-Based Navigation (image by Medium)
Prioritise Clear Information Hierarchy
Prioritising clear information hierarchy means organising app content in a way that is easy for users to understand. It's about putting important things first and making sure everything is well-organised. Benefits are
- Improved Understanding: Clear hierarchy helps users easily find and understand information within the app.
- Enhanced Engagement: Organizing content logically improves the overall experience, encouraging users to spend more time on the app.
- Accessible Design: Well-organised labels and headings make the app easier for everyone to use, promoting inclusivity.
- Scalability: A clear structure allows new features to be added without confusing users, ensuring the app can grow smoothly.
Read More: Tips for Designing Mobile App Design
Adopt Mobile App Navigation Patterns
Adopting mobile app navigation patterns means using familiar designs like hamburger menus or tab bars for easy navigation. It's about choosing layouts that users recognize and find simple to use. Key points are
- Ease of Use: These patterns are designed to be simple, making it easy for users to navigate through the app.
- Consistency: Adopting these common patterns ensures a similar experience, helping users feel comfortable and familiar.
- Learnability: These patterns are easy to discover and learn, making it user-friendly, especially for new users.
- Efficient Design: They save time and effort during the responsive website development, making the process more efficient.

Mobile App Navigation Patterns (image by Justinmind)
Keep Reading: Top 7 App Design Trends in 2024
Optimise Mobile App Menu Design
Optimising mobile app menu design involves creating a user-friendly and visually appealing menu for easy navigation. It's about ensuring that users can quickly access different sections of the app. Important points are
- Simplified Navigation: An optimised menu design makes it easy for users to move around the app by organising features logically.
- Improved User Flow: Well-optimised menus contribute to a smooth and seamless user experience throughout the app.
- Key Feature Accessibility: Prioritising and highlighting key features ensures they are easily accessible to users.
- Consistency and Efficiency: A well-optimised menu design maintains consistency, making the app more efficient and user-friendly.
Leverage Smooth Transitions
Leveraging smooth transitions means using smooth animations between screens for a more enjoyable user experience. It's about guiding users through the app with visually pleasing and effortless transitions. Benefits are
- Enhanced User Experience: Smooth transitions provide a fluid navigation experience, enhancing overall user satisfaction.
- Visual Guidance: These transitions serve as visual cues, indicating changes and maintaining user focus.
- Context Preservation: Smooth transitions help users understand their position in the app, reducing disorientation.
- Cross-Platform Consistency: Consistent transitions ensure a similar user experience across different devices and platforms.

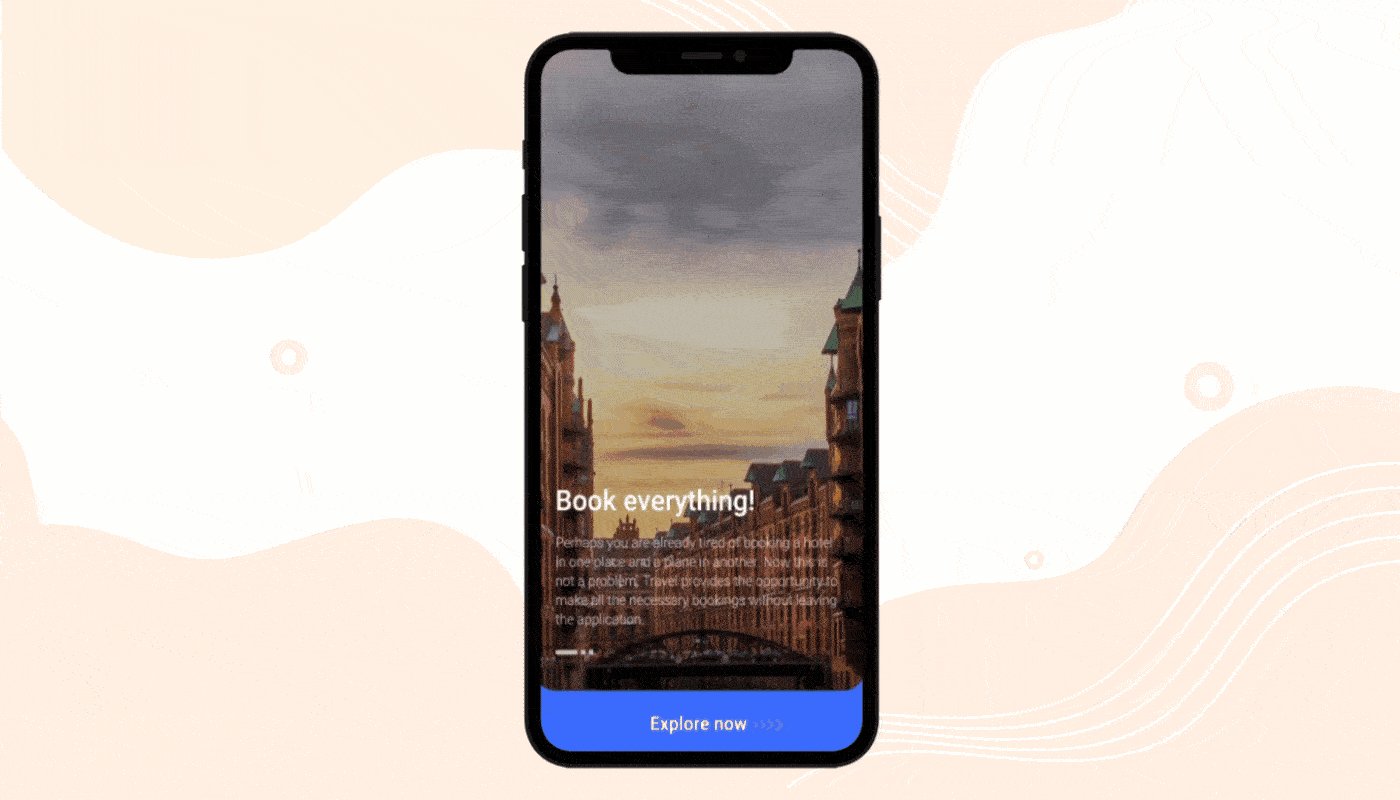
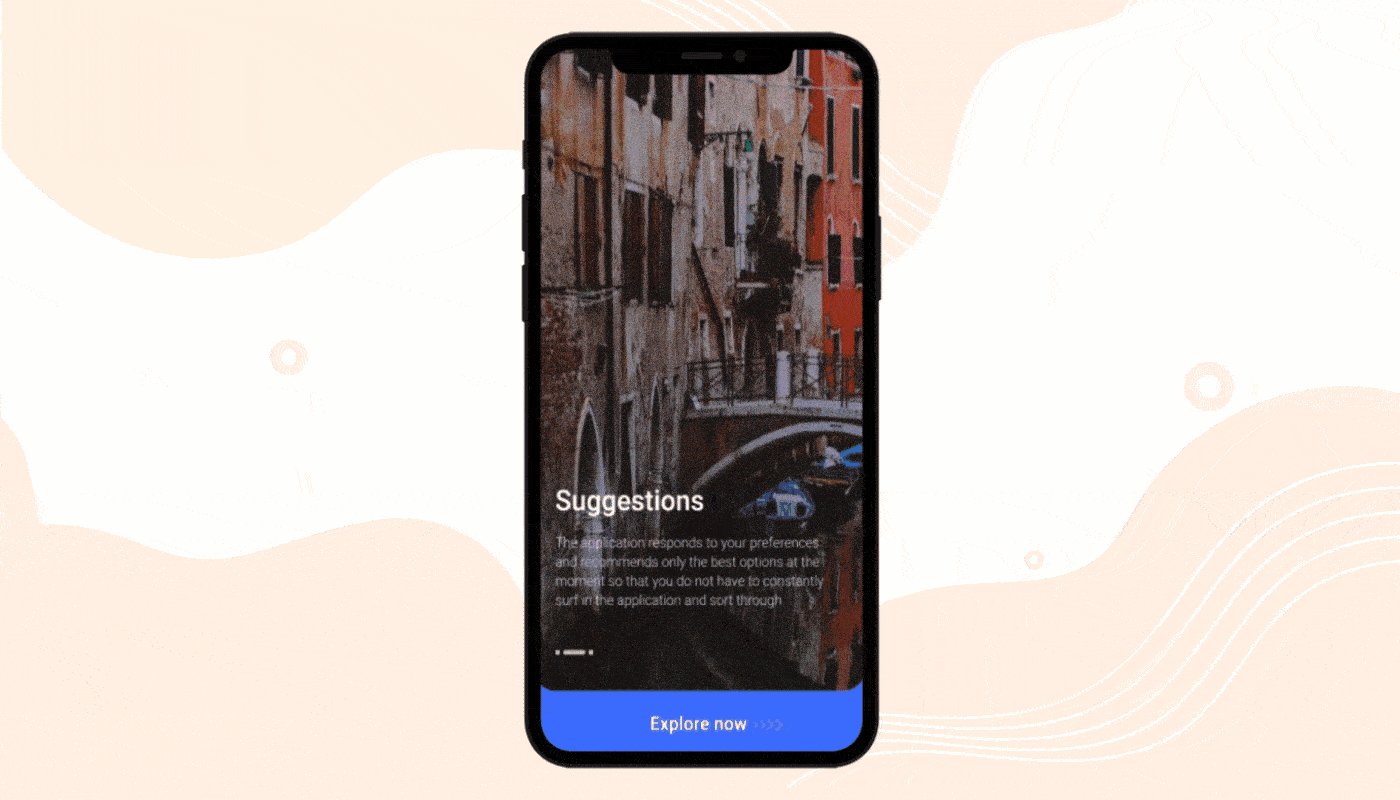
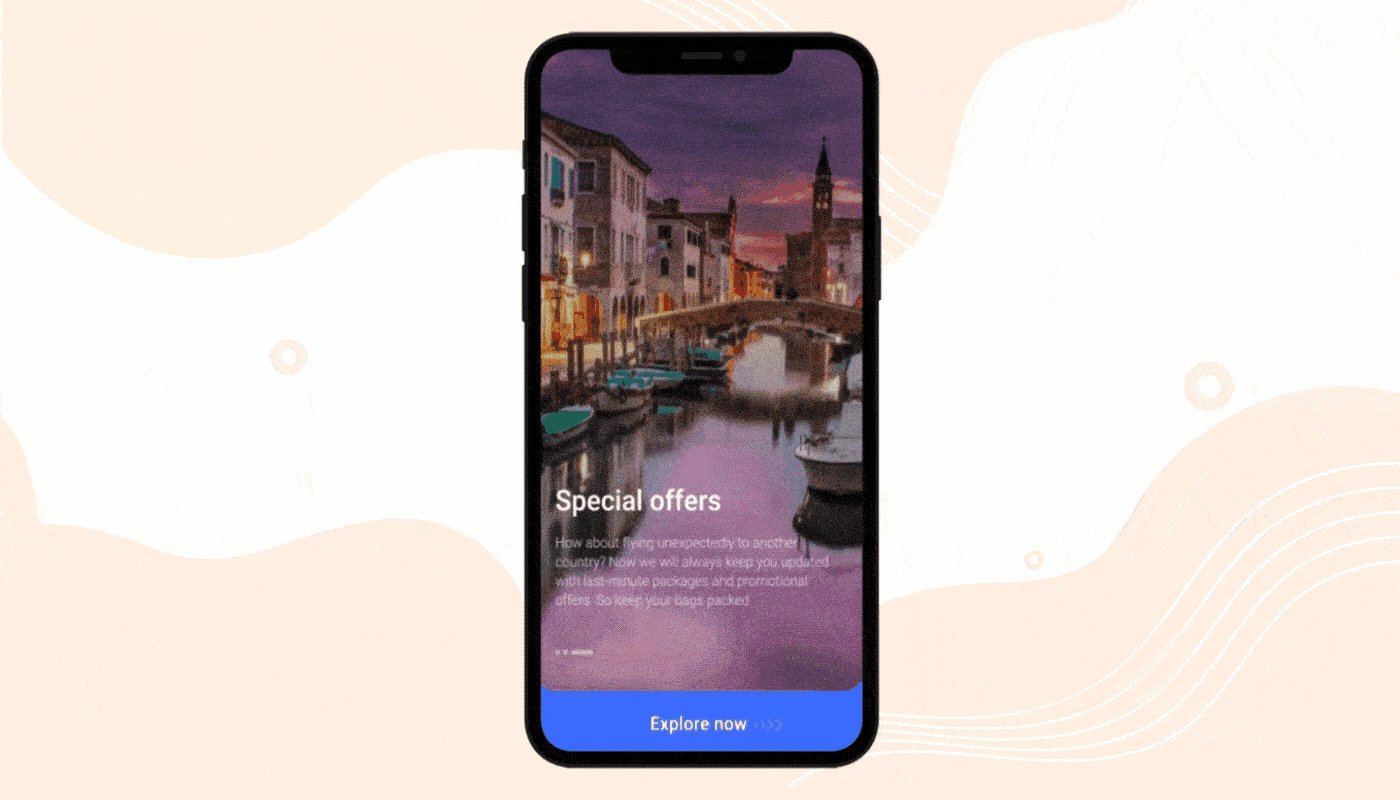
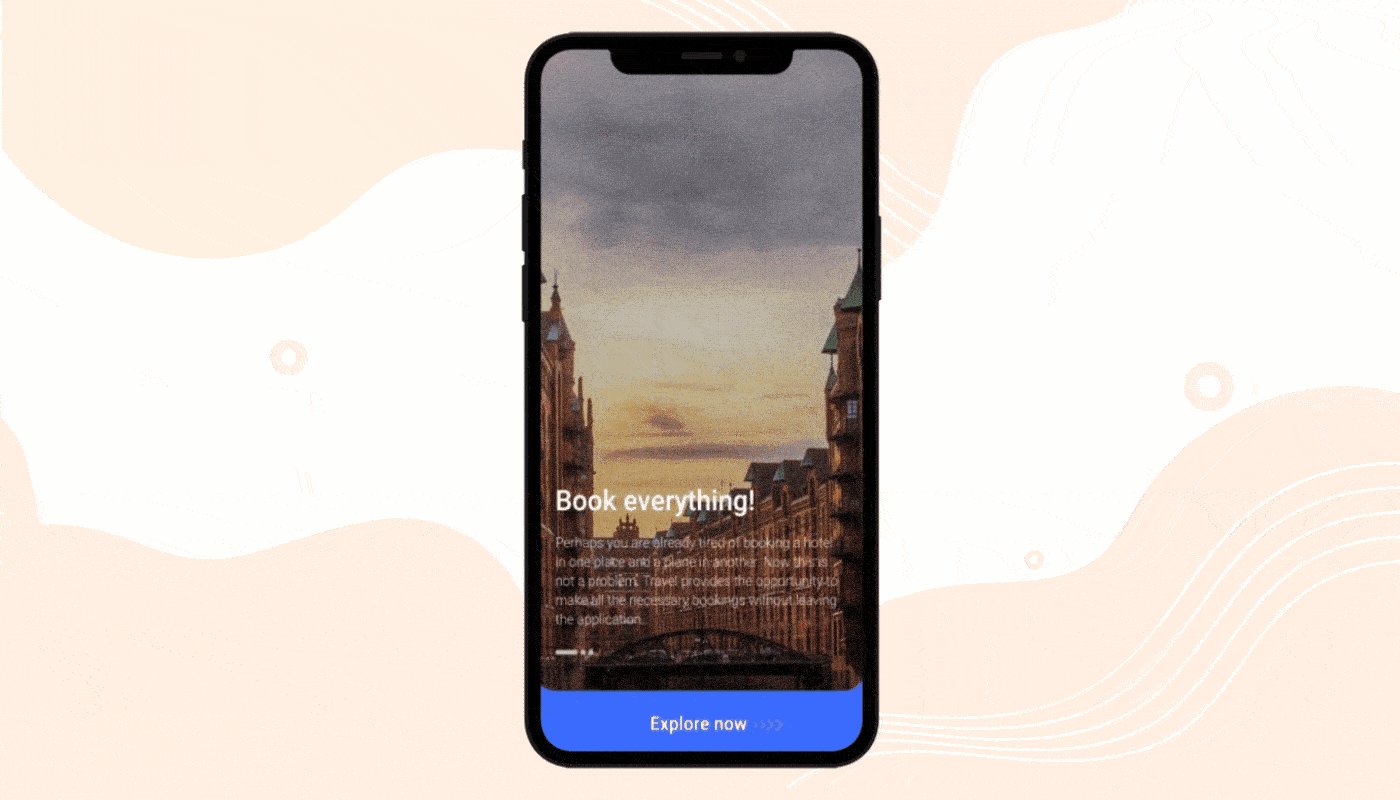
Leverage Smooth Transitions (gif by Gapsy)
Reduce Cognitive Load
Reducing cognitive load involves simplifying app navigation to make it easier for users to understand and use. It's about minimising mental effort and creating a straightforward user experience.
- Improved Understanding: Simplifying navigation helps users process information within the app more easily.
- Faster Task Completion: With reduced cognitive load, users can complete tasks more efficiently, enhancing productivity.
- Minimalist Design Approach: Removing unnecessary elements creates a clean and focused interface, minimising distractions.
- Consistency and Predictability: Maintaining a consistent design reduces cognitive load by making the app more predictable and user-friendly.
Implement Responsive Mobile App Development
Implementing responsive website development means creating apps that work well on different devices and screen sizes. It's about ensuring a consistent and optimised user experience across various platforms.
- Improved User Experience: Responsive development ensures the app adapts for a better experience on different devices.
- Consistent Navigation: Users can navigate smoothly across devices, maintaining a consistent look and feel.
- Seamless Multi-Device Transition: Users can smoothly switch between devices while keeping their progress and navigation intact.
- Increased Accessibility: Responsive design makes content accessible and usable for a wider range of users, promoting inclusivity.

Implement Responsive Mobile App Development (img by Circleci)
Conclusion
Navigating the ever-changing landscape of mobile app design requires a commitment to user centric principles. From embracing intuitive gestures to optimising menu designs and adopting familiar navigation patterns, the keys to success lie in simplicity and user-friendliness. By implementing smooth transitions, reducing cognitive load, and ensuring responsiveness across devices, app creators can create experiences that not only meet but exceed user expectations. Whether you're an expert developer or just starting, these techniques form the foundation for creating mobile apps that smoothly blend innovation with usability.
To avail our offered services by Professionals kindly Contact Us.





