Designing for Mobile: Top 9 App Design Trends in 2025
Written by UIDesignz Feb 27, 2023 6 min read
Last updated: Dec 30 2024

As we start the exciting journey of mobile app design services in 2025, the changing trends are set to make user experiences even better. This helpful guide looks at the top 10 design trends, giving us insights into the strategies that will shape how mobile apps look and feel in the next year.
Table of Contents
Mobile-First Design Approach
Mobile-First Design means making the website design or app first for phones and small screens. It ensures that the website or app works well on mobile devices before designing for larger screens like computers. This approach prioritizes the needs of mobile users, making it easy for them to use the site or app on their phones. It's like saying, "Let's make sure it works great on phones first, and then we can adapt it for bigger screens." Advantages include
- Prioritize responsive design for smaller screens, ensuring optimal user experience.
- Scale up designs for larger devices like foldable phones and tablets.
- Focus on core functionalities to enhance usability on mobile devices.

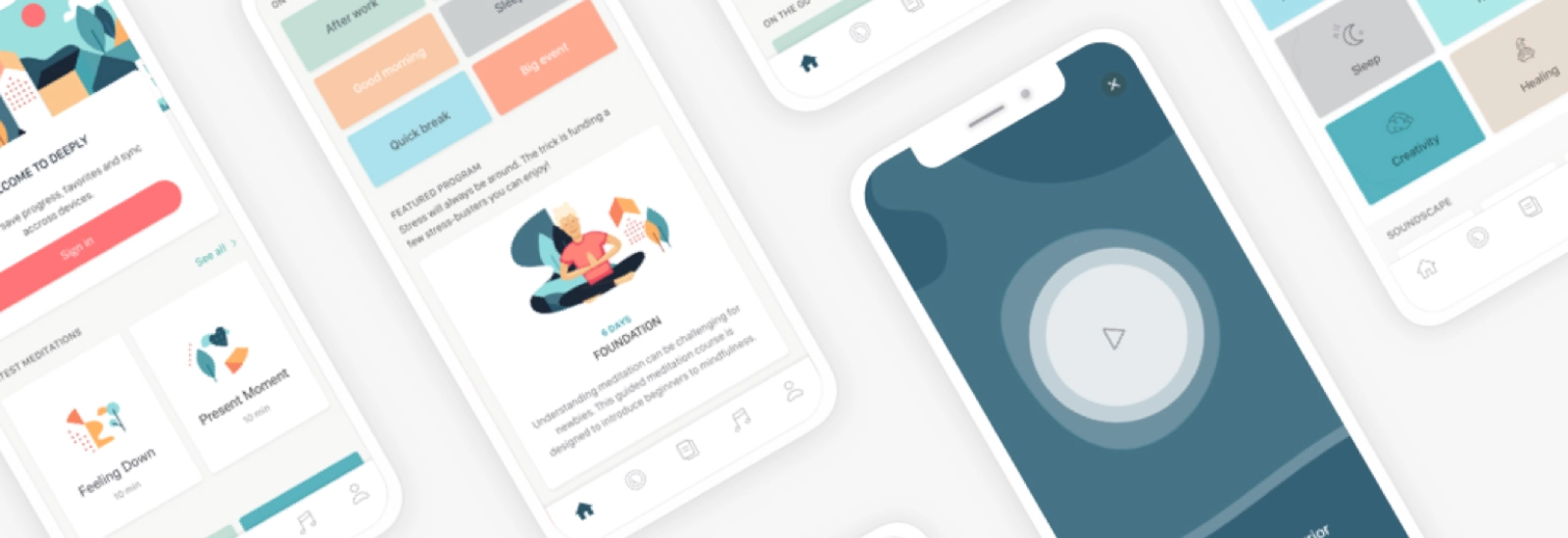
Mobile-First Design Approach (image by Hudson)
Swipe-Enabled Areas in App Design
Swipe-Enabled areas in app design agency means allowing users to move or change things in an app by sliding their fingers on the screen. Instead of tapping buttons, you can swipe left or right to navigate through different parts of the app. It's like flipping through pages on your phone by sliding your finger. This makes it easier and more fun for users to interact with the app. It helps to
- Incorporate intuitive swipe gestures for smooth navigation.
- Enhance user interactions by allowing swiping between tabs, images, or cards.
- Foster a more interactive and enjoyable user experience.
Designing for Bigger Screens
Designing for Bigger Screens means creating app layouts and designs that work well on larger devices like tablets and foldable phones. It ensures that the content looks good and is easy to use on bigger screens. This way, when people use the app on larger devices, they have a better experience with clear visuals and easy navigation. It's like making the app fit and look nice on the larger screens of tablets and foldable phones.
- Optimize layouts to make the most of foldable phones and larger tablet screens.
- Improve content presentation and user interactions with larger screen real estate.
- Elevate visual experiences for users on devices with extended screen dimensions.

Designing for Bigger Screens (image by Material)
Read More: Top App Design Techniques for Seamless User Navigation
Futuristic Colors in App Design
Futuristic Colors in App Design means using bright and bold colors in a modern and innovative way for apps. Designers experiment with vibrant tone, better gradient tips, and unique color combinations to create a visually striking and futuristic appearance. It's like giving apps a cool and advanced look by using colors that catch people's attention and make the design feel cutting-edge. This trend aims to make app interfaces stand out with creative and futuristic color choices. This technique is used to
- Embrace bold and vibrant color choices for a cutting-edge look.
- Utilize futuristic color palettes, including gradients, neon hues, and duotones.
- Capture users' attention with visually striking and innovative interfaces.
3D And Abstract Visuals
3D And Abstract Visuals in app design mean using lifelike and imaginative images that look three dimensional or have unique, creative shapes. It's like making things on the screen appear real or abstract, adding an extra layer of depth and interest. Designers use these visuals to make the app more engaging and visually appealing. This trend aims to create a cool and memorable experience for users with realistic or artistic images. It helps to
- Enhance app interfaces with 3D elements and abstract visuals.
- Create immersive and visually stunning experiences for users.
- Bring depth and creativity to mobile app designs for a memorable user experience.
Augmented Reality
Augmented Reality (AR) means adding design system elements, like images or information, to the real world through technology. It's like blending computer-generated things with what you see around you. AR can make interactive and fun experiences, like trying on virtual clothes or playing games in your actual surroundings. This technology aims to make your real-world view more exciting by adding computer-generated content through your device. Designers
- Integrate AR technology for immersive and interactive experiences.
- Transform user engagement in areas like gaming, shopping, and education.
- Overlay digital content onto the real world, bridging the gap between physical and digital realms.
Microinteractions
Microinteractions are small, subtle details in an app that make it more enjoyable and interactive. These tiny animations or sounds respond to your actions, like a button changing color when you tap it. They add a friendly and personal touch to the app, making it feel responsive and engaging. Microinteractions focus on the little moments that enhance the overall great user experience. In short microinteractions
- Implement delightful details like subtle animations and sound effects.
- Add personality and charm to the user experience.
- Foster stronger connections with users through personalized feedback.
Glass Morphism
Glass Morphism in app design is when parts of the interface have a see-through or glass-like appearance. It's like looking through a window on your device screen. This design trend makes things look layered and transparent, giving the app a modern and classy look. Glass Morphism adds a sense of depth and transparency, making the app visually interesting. It is helpful when we need to.
- Integrate semi-transparent or fully-transparent backgrounds for a layered feel.
- Create a three-dimensional effect, injecting trust and transparency.
- Offer a visually classy and edgy appearance, enhancing the app's credibility.

Glass Morphism (image by Youtube)
Voice User Interfaces
Voice User Interfaces (VUIs) mean using your voice to interact with an app or device instead of typing or tapping. It's like talking to a virtual assistant, and it responds to your voice commands. VUIs make it easy for people to use apps without touching the screen, and they're often used in smart speakers or voice-controlled devices. This technology aims to provide a more natural and hands-free way for users to interact with technology.
- Provide a more intuitive and natural way for users to interact with apps.
- Enable voice commands for streamlined user interactions.
- Enhance personalization and convenience through voice-controlled assistants.
Conclusion
The world of mobile app design is evolving with exciting trends in 2024. From prioritizing mobile-friendly designs to embracing futuristic colors and innovative features like augmented reality, these trends promise to make using apps more enjoyable and user-friendly. Whether it's the simplicity of swipe gestures or the immersive experience of 3D visuals, designers are focused on enhancing the way we interact with mobile apps. As technology advances, these trends aim to create visually striking and intuitive experiences, shaping the future of mobile app design for a diverse and engaged user base.





