Top 5 Figma Tips & Tricks to Work 15 Times Faster Like a Pro
Written by UIDesignz Mar 10, 2023 5 min read
Last updated: Dec 27 2024

Figma is a popular design tool that enables designers to create digital interfaces that are functional and visually appealing. While it’s packed with features and functions that make designing much easier, there are several shortcuts that can help to speed up the design process and make you feel like a pro. In this blog post, we’ll explore five Figma shortcuts that will help you to optimize your workflow and create better designs.
Table of Contents
Scale (not resize)
When designing, it’s crucial to maintain the aspect ratio of your objects. Resizing your objects can result in distortion, which can make your designs look unprofessional. Instead, you should always scale your objects to ensure that they retain their proportions.
To scale an object in Figma, select it and press the “S” key on your keyboard. This will activate the Scale tool, which you can use to resize the object while maintaining its aspect ratio. Alternatively, you can click and drag the handles of the bounding box to scale the object. Scaling is a more effective way of resizing an object in Figma.
https://www.youtube.com/watch?v=PwcT8g4gNKs
Moving through nested layers
Figma is great for creating complex designs with multiple layers. However, navigating through these layers can be time-consuming. Fortunately, Figma has a built-in shortcut that allows you to quickly move through nested layers.
To move through nested layers, select an object that is nested within a group, and hold down the Command key (Mac) or Control key (Windows). While holding down the key, click on the object you want to select. This will automatically select the object and move up one level in the layer hierarchy. You can continue to hold down the key and click on objects to move through the nested layers.
Go to Prototype mode
Prototype mode in Figma enables designers to create interactive designs that can be tested and refined. Switching between design mode and prototype mode can be time-consuming. Fortunately, Figma has a shortcut that allows you to switch quickly between the two modes. To switch to prototype mode, hold down the Command key (Mac) or Control key (Windows) and press the “2” key CTRL+2 on your keyboard. To switch back to design mode, hold down the Command key (Mac) or Control key (Windows) and press the “1” key CTRL+1 on your keyboard. This shortcut is an excellent way to save time and streamline your workflow.
Set opacity
Opacity is an essential aspect of design. It determines how transparent or opaque an object is. Figma has a shortcut that allows you to adjust the opacity of an object quickly.
To adjust the opacity of an object in Figma, select the object and hold down the Shift key. While holding down the Shift key, press the “1” key SHIFT+1 on your keyboard to set the opacity to 10%, press the “2” key SHIFT+2 to set it to 20%, and so on. You can adjust the opacity in increments of 10%, making it easier to fine-tune the opacity of your objects.
Switch between panels
Figma has several panels that designers can use to create their designs. These panels include the layers panel, the assets panel, and the properties panel. Switching between panels can be time-consuming, but Figma has a shortcut that allows you to switch quickly between panels.
You can switch between the Layers panel and the Assets panel on the left with the following keys:

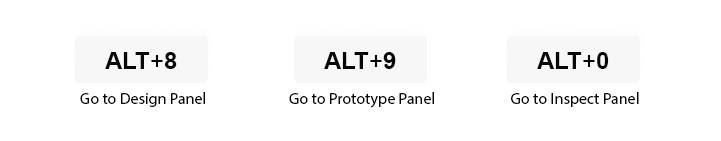
Similarly, on the right side, you can move between Design, Prototype, and Inspect panels with the following:

Conclusion
These five Figma shortcuts can help to optimize your workflow and make you feel like a pro. Whether you’re a beginner or an experienced designer, these shortcuts can help you create better designs and save time. By using the scale tool instead of resizing, navigating nested layers, switching between design and prototype mode, adjusting opacity, and switching between panels, you can streamline your workflow and create better designs in less time.
If you want to speed up your design process even more, check out Figma Component Library, a website offering free components. With the help of these pre-made assets, you can quickly build and customize your designs, making your workflow even more efficient.
It’s important to remember that these shortcuts are just a small part of what Figma can do. As you become more familiar with the tool, you may discover additional shortcuts and functions that can help you create better designs more efficiently. The key is to keep experimenting and exploring new features in Figma, so you can find the tools and functions that work best for your workflow.
Overall, Figma is an excellent tool for designers, and by using these shortcuts, you can optimize your workflow and create better designs in less time. Whether you’re a freelancer, an agency designer, or part of an in-house design team, these shortcuts can help you work more efficiently and effectively. So why not give them a try and see how they can help you create better designs?
To avail our offered services by Professionals kindly Contact Us.





