11 Mobile App UI Design Trends to Follow in 2025
Written by UIDesignz Oct 17, 2024 7 min read
Last updated: Dec 30 2024

The mobile app design landscape continues to evolve rapidly, with innovative trends shaping how users interact with their favorite applications. As we dive into 2025, designers are prioritizing both functionality and aesthetics to create seamless and engaging experiences. Staying up-to-date with the latest trends is crucial to delivering intuitive and visually appealing mobile app designs. Here are 11 mobile app UI design trends to follow in 2025 that will define the future of mobile interfaces.
Table of Contents
Dark Mode Optimization

Dark Mode Optimization (FREEPIK)
Dark mode has been around for a while, but 2025 is the year it becomes a standard feature across mobile apps. Its popularity lies in its ability to reduce eye strain and conserve battery life, especially on OLED screens.
- Customizable dark themes- Many apps will offer customizable dark themes to match user preferences.
- Enhanced contrast and legibility- Designers will focus on maintaining text readability and balancing contrast without straining the eyes.
- Dynamic switching- More apps will allow users to automatically switch between light and dark modes based on time of day or ambient lighting conditions.
- Vibrant accents- Bright, neon-like colors will complement the dark background to create a visually stunning experience without overwhelming the user.
Read More: Top 12 Mobile UX Design Trends for 2024
Microinteractions for Better Engagement
Microinteractions are subtle animations or feedback mechanisms that occur in response to user actions. These tiny animations help to provide immediate feedback, improving the app’s interactivity. In 2024, more apps will leverage microinteractions to guide users, acknowledge completed actions, and make the overall experience more engaging.
- Seamless transitions- Expect smoother transitions between screens, which add an intuitive flow to the user journey.
- Real-time feedback- Buttons that respond with a subtle bounce or color change after being clicked will enhance the tactile experience.
- Attention to detail- Designers will use microinteractions to highlight important moments, such as completing a task, sending a message, or adding items to a cart.
Voice User Interface (VUI) Integration

Voice User Interface (VUI) Integration (Linkedin)
Voice commands are becoming a key component of mobile app interactions. With the rise of AI-powered virtual assistants, the Voice User Interface (VUI) is gaining prominence.
- Hands-free control- Apps will allow users to perform complex actions, such as searching for content or sending messages, without touching the screen.
- Speech feedback- Visual cues will accompany voice interactions, helping users understand the app's responses.
- Enhanced voice recognition- AI advancements will ensure better voice recognition for diverse accents and languages, providing a more inclusive experience.
Check out our mobile app PortfoliosApp Design
Neomorphism

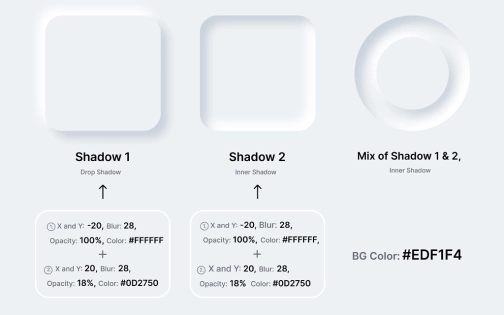
Neumorphism (Medium)
Neomorphism, a blend of flat design and skeuomorphism, has gained attention for its soft, minimal, and futuristic appearance. This design trend involves creating elements that appear as if they’re extruded from the app background, giving a 3D effect while maintaining a clean aesthetic.
- Tactile feel- Buttons and toggles will have a soft, raised appearance, making them look more interactive.
- Subtle shadowing- Light and shadow play a key role in making interface elements look more natural and engaging.
- Minimalistic elegance- While visually interesting, neomorphism will retain a minimalistic approach to avoid overwhelming the user.
3D Graphics and Animation
Incorporating 3D elements and animations into mobile UIs is gaining momentum, as it adds depth and visual interest. While 2D flat design has its place, 3D visuals bring a dynamic and immersive feel to apps, making interactions more engaging.
- Interactive 3D objects- Users will be able to rotate or zoom in on 3D images, creating a more hands-on experience.
- Depth and realism- Shadows, reflections, and animations will enhance the perception of depth in UI elements.
- Gamified experiences- Adding playful 3D elements will make even standard apps feel more engaging and interactive.
Check out our all services: UI UX Design Services
Asymmetrical Layouts
Gone are the days of rigid, symmetrical layouts. Asymmetrical designs, characterized by uneven grid structures and freeform arrangements, add an artistic flair to mobile apps.
- Breaking the grid- Asymmetrical layouts allow for more creative freedom, making apps feel modern and fresh.
- Dynamic compositions- Using unique placements of images, buttons, and text will create visually striking interfaces.
- Improved storytelling- These layouts can guide users’ eyes across the screen more naturally, improving content flow and storytelling.
Augmented Reality (AR) Experiences

Augmented Reality (AR) Experiences (Forbes)
AR has already made its mark on mobile apps, especially in retail, gaming, and education. In 2025, AR will become even more integrated, allowing users to interact with digital elements in the real world seamlessly.
- Try-before-you-buy- Virtual try-ons for clothes, furniture, or accessories will become more refined and realistic.
- Interactive learning- AR will provide real-time information overlays, enhancing educational apps and museum tours.
- Location-based AR- Integrating AR with maps and navigation will provide immersive experiences for travel and exploration.
AI-Driven Personalization
Artificial intelligence is reshaping the way mobile apps deliver personalized experiences. In 2024, AI will play a pivotal role in predicting user preferences and tailoring app content to their needs.
- Personalized recommendations- Apps will suggest content, products, and services based on user behavior and preferences.
- Behavioral insights- AI will analyze user interactions to adapt interfaces, making them more intuitive and user-friendly.
- Proactive assistance- AI-powered apps will anticipate user needs, offering suggestions before the user actively searches for them.
Super App Evolution
Super apps, which combine multiple functionalities under one roof, are rising in popularity. These apps go beyond a single use case, offering everything from messaging to payments, food delivery, and e-commerce.
- Integrated services- Users will be able to access a wide range of services (e.g., shopping, transportation, banking) from a single app.
- Modular design- Designers will need to create intuitive navigation systems that allow users to switch between multiple features without confusion.
- Customization options- Super apps will allow users to personalize the interface by choosing which modules or services to prioritize on their dashboard.
Keep Reading: 15 Best Practices for Mobile App Design
Minimalist Navigation
As mobile screens get larger and users demand faster access to features, minimalist navigation is becoming more essential. Designers are simplifying navigation menus, using iconography, and hiding certain elements until needed.
- Bottom navigation bars- These will become more common, giving users easy access to key features with their thumb.
- Simplified menus- Hamburger menus or slide-in options will hide less frequently used features, reducing clutter on the screen.
- Gesture-based controls- Swiping, pinching, and tapping gestures will replace traditional buttons to create a more fluid user experience.
Inclusive Design for Accessibility

Inclusive Design for Accessibility (LinkedIn)
Accessibility remains a top priority in 2024. Designing mobile apps that are accessible to all users, including those with disabilities, is not just a trend but a necessity.
- Voice and gesture control- Integrating voice and gesture-based navigation allows users with physical disabilities to interact with apps more easily.
- Customizable UI elements- Offering adjustable font sizes, color schemes, and contrast settings helps users with vision impairments.
- Accessible animations- Designers will create smooth, non-distracting animations to avoid triggering conditions like motion sickness or epilepsy.
Conclusion
The mobile app UI design trends of 2025 emphasize user-centric experiences, blending cutting-edge technology with visual appeal. As designers incorporate dark mode optimization, AR, 3D elements, and AI-driven personalization, apps will become more interactive and immersive than ever. Staying ahead of these trends ensures that your app will remain competitive in an increasingly crowded market.
By focusing on both aesthetic innovation and functionality, mobile app design in 2025 is set to reach new heights, offering users intuitive, engaging, and accessible experiences across all platforms.





